アクセシブル・ウェブサイトを障害者ユーザーはどう評価するか
内田 斉、安藤 昌也 (アライド・ブレインズ)
Evaluation of Accessible Websites by Users with Disabilities
Hitoshi Uchida, Masaya Ando (Allied Brains)
Abstract -.Web contents accessibility guidelines, such as WCAG1.0 or JIS X 8341-3, has many requirements, buteffectiveness of the guidelines are not inspected by handicapped people. We created samples of web contents which meet the guideline’s requirements, and handicapped people evaluated usability of the contents. We found that the samples got high evaluation, but the score patterns were different between the evaluators with different disabilities.
Keywords: Web Accessibility, JIS X8341-3, WCAG1.0, Usability
1. はじめに
2004年6月にウェブアクセシビリティを主テーマにした日本工業規格JIS X8341-3が制定された。このJIS規格では、障害者・高齢者を含む多様なユーザーが利用可能なウェブコンテンツに関する要件がまとめられている。
しかし、JIS等のウェブアクセシビリティ指針にまとめられたアクセシビリティ要件はいわば経験則から抽出されたものであって、アクセシビリティ要件を満たすウェブコンテンツが多様な身体特性や利用環境を持つ障害者・高齢者にとって望ましいコンテンツとして評価されるのか、障害の種類によって評価がどのように異なるかをユーザーサイドの視点で検証した例は見当たらない。
本研究では、ユーザビリティ評価の手法を応用して、障害者・高齢者によるアクセシブルなウェブコンテンツの評価を行った。その結果、アクセシビリティ要件を満たしたウェブコンテンツは全体としては障害者・高齢者ユーザーから高い評価を得られるものの、障害の種類によって評価のパターンが大きく異なることが分かった。




2. ウェブアクセシビリティ要件の概要
2.1 身体障害者のインターネット利用環境
身体障害者の多くは、標準的な構成のPC を利用することができないため、様々な支援技術を用いてPCを操作し、インターネットを利用している。例えば、全盲の人はPCの画面表示が認識できないため、スクリーンリーダー、音声ブラウザ等の専用ソフトを使って、画面上のテキスト情報を人工合成音声で読み上げてPCを利用する。また、上肢が不自由な人はマウスやキーボードが使えないため、それぞれの運動機能に応じた特殊な入力装置をPCに接続して限られたキー操作のみでPCを利用する。
を利用することができないため、様々な支援技術を用いてPCを操作し、インターネットを利用している。例えば、全盲の人はPCの画面表示が認識できないため、スクリーンリーダー、音声ブラウザ等の専用ソフトを使って、画面上のテキスト情報を人工合成音声で読み上げてPCを利用する。また、上肢が不自由な人はマウスやキーボードが使えないため、それぞれの運動機能に応じた特殊な入力装置をPCに接続して限られたキー操作のみでPCを利用する。
これらの支援技術は、身体障害者にPCとインターネット利用の可能性を開いたが、支援技術を駆使してもなお、健常者が標準的な操作方法でPCとインターネットを利用する場合に比べ、大きな制約が残るのが実情である。例えば、ウェブコンテンツ中の画像等の非テキスト情報は、そのままでは音声読み上げ環境の利用者には意味が理解できない。肢体不自由者はマウスが利用できないケースが多く、マウスでのみ操作可能な機能やコンテンツは利用できない。また、音声読み上げや特殊入力スイッチを用いる利用者は、コンテンツの把握や操作に多大な時間を要するという問題もある。
2.2 各種指針のウェブアクセシビリティ要件
障害者・高齢者ユーザーが直面するこれらの制約や問題にウェブコンテンツ側で配慮し、できる限り障害者・高齢者が支障なく利用できるようにするのがウェブアクセシビリティの基本的な考え方である。
障害者・高齢者ユーザーが持つ身体機能の制約、利用する支援技術とその支援技術が持つ機能面の制約は非常に多様なため、ウェブアクセシビリティを実現するために配慮すべき事項も多岐にわたる。JIS X8341-3が示しているアクセシビリティ要件は9つのパート、39項目の個別要件で構成されている。
また、JIS X8341-3制定以前からウェブアクセシビリティの指針として広く知られているWeb Contents Accessibility Guidelines (WCAG) 1.0は14の指針で構成されているが、指針のチェックポイントとして65項目を挙げている。
2.3 JIS X8341-3とWCAG1.0との関係
このように、求められる個別要件の数が多いことがウェブアクセシビリティ要件の特徴と言える。ただし、WCAG1.0とJIS X 8341-3を比較すると、基本的なウェブアクセシビリティ要件は共通であり、大きな差異はない。
異なっているのは、個別要件のプライオリティづけの考え方である。WCAG1.0は、65のチェックポイントについて3段階の「優先度」を設けている。より基本的で重要性が高いと判断されたチェックポイントから順に優先度1、優先度2、優先度3に分類されている。そして、優先度1の要件を満たすと「レベルA」、優先度1、2の要件をすべて満たすと「レベルAA」、優先度3までのすべての要件を満たすと「レベルAAA」というように、達成したアクセシビリティのレベルを評価できるようになっている。
これに対し、JIS X8341-3では、39項目の個別要件を必須項目と推奨項目に区別して記述している。必須項目では「・・・しなければならない」という表現が、また推奨項目では「・・・することが望ましい」という表現がとられている。JISの必須項目・推奨項目と、WCAG1.0のチェックポイントの優先度は明確に対応しているわけではないが、WCAG1.0の優先度2までを満たせば、JISの必須要件はおおむねカバーすることができる。
また、JIS X8341-3では、WCAG1.0に含まれない個別要件が11項目挙げられている。これらは、WCAG1.0にはないがアクセシビリティの実現手法として広く知られている手法、あるいは日本語環境で発生する問題への対応などを含んでいる。
3. コンテンツ評価の枠組み
3.1 評価対象コンテンツの概要
アクセシビリティ要件を満たしたウェブコンテンツのユーザー評価を行うに当たって問題となるのは、実際に高いレベルのアクセシビリティを満たした日本語ウェブコンテンツが現状では非常に乏しいということである。
そこで、今回はアクセシビリティ要件を満たしたオリジナルのサンプルコンテンツを制作し、評価に用いることとした。
制作したサンプルは16種類のウェブサイト、160ページ分である。これらのサンプルサイトは、それぞれ地方自治体、学校、公共施設、観光情報のウェブサイトのサンプルになっている。
制作に当たってはネット上の実在のウェブサイトの構成を調査し、標準的なページ構成のモデルに基づいて4サイト分のコンテンツのドラフト原稿を作成した。このドラフト原稿と満たすべきアクセシビリティ要件を4名のウェブクリエイターに提示し、それぞれコンテンツを制作してもらった。つまり、1つのドラフト原稿から異なる設計の4種類のサンプルサイトを制作し、評価対象とした。なお、制作を依頼した4名のクリエイターは、いずれもウェブアクセシビリティについて十分な知識を持ったクリエイターである。

3.2 対象コンテンツのアクセシビリティ要件
今回の評価対象コンテンツの制作時点ではまだJIS X8341-3は制定されていなかったため、コンテンツ制作の要件としてはWCAG1.0のレベルAA相当のアクセシビリティ確保を実現することとした。前述したように、WCAG1.0のレベルAAを満たせば、JIS X8341-3が求める必須要件にはほぼ対応していると言える。また、JIS X8341-3独自の個別要件についても、国内のアクセシブルサイト制作のノウハウとして広く知られている事項が中心であり、評価対象コンテンツでは十分に対応がとられている。
3.3 評価モニター
評価対象コンテンツの評価は、21名の評価モニターが行った。評価モニターは65歳以上の高齢者及び身体障害者であり、属性の内訳は表1に示すとおりである。評価モニターのインターネット利用歴は長短様々だが、評価時点においては継続的にインターネットを利用し、基本的な操作の習熟には問題がないことを条件に人選を行った。
| モニター属性 | 人数 |
|---|---|
| 全盲 | 5名 |
| 弱視 | 5名 |
| 聴覚障害 | 2名 |
| 肢体不自由 | 5名 |
| 高齢者 | 4名 |
3.4 評価環境及び手順
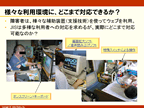
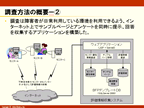
各評価モニターは、日常それぞれの環境でPCとインターネットを利用している。当然、支援技術を導入している人も多く、利用環境はそれぞれ異なっている。サンプルの評価は、各モニターが使い慣れた環境で実施できるよう、自宅から評価用のウェブサーバーにアクセスして行う方式とした。図1に示すように、評価対象のサンプルページと、評価を回答するためのアンケート画面をブラウザで表示し、アンケート画面で提示する指示に従ってサンプルの試用と評価の回答を進めた。もちろん、この評価システム自体もアクセシブルであり、全てのモニターの環境で利用できるように設計した。

図1 評価用画面
Fig.1 Example of Sample contents and Evaluation forms
評価の手順は評価対象のサンプルサイト毎に用意したが、基本的な流れは次のとおりである。
- あらかじめ用意した課題(ある情報を見つける等)をサンプルサイト上で実施
- 課題を実施した印象に基づいて質問に回答
- 評価対象サイト全体を自由に試用
- サイト全体としての評価を回答
- サイト内の主要な構成要素(例えばメニュー、図表など)を順次提示し、それらについて評価を回答
評価方式は、サンプルサイト及びその構成要素について「使いやすさ」、「迷いにくさ」、「配慮が感じられるか」など5項目を4段階で評価した。また、サンプルサイト毎に、サイト全体の評価を10点満点の点数で回答してもらった。
サイト内の要素の評価まで行ったため、1サイトあたりの評価項目は50項以上となった。障害の重い評価モニターの場合、1サイトの評価を終えるのに数日かかるケースもあったが、2ヶ月間の評価期間内に、ほぼ全ての評価モニターが全サンプルサイトの評価を完了した。




4. 評価結果
4.1 サンプルサイトの評価分布
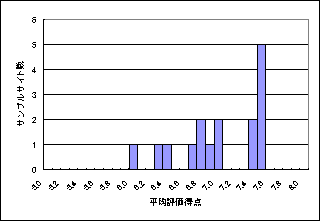
評価モニターが各サンプルサイトを自由に試用した後に回答したサンプルサイトに対する点数評価(10点満点)の平均得点は、図2に示すとおり、最も高いサンプルサイトで7.5点、最も低いサンプルサイトで6.0点であった。いずれのサンプルも標準(5点)以上の高い評価を得たものの、WCAG1.0のAA相当という高いレベルのアクセシビリティ要件を満たしてもなお、障害者・高齢者ユーザーにとって不満な点が残っていることも判明した。また、評価点の分布は正規分布とは異なり、7.5点台の高評価を得たサンプルが5サンプルと最も多くなっている。全体としては、7.4〜7.5点台の上位グループ(7サンプル)、6.8〜7.2点の中位グループ(6サンプル)、6.5点以下の下位グループ(3サンプル)に分かれた分布となった。

図2 サイト評価平均得点の分布
Fig.2 Distribution of Evaluation Scores of Sample sites

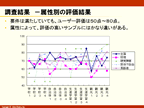
4.2 評価モニターの属性による評価の違い
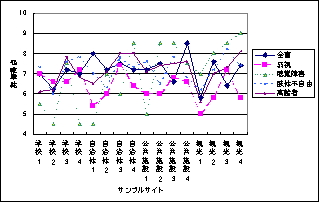
評価モニターの属性別に見たサンプルサイト平均評価得点を図3に示す。属性による評価の差は相当大きく、ほとんどのサンプルで最大2点程度の差が見られた。
特に、全盲の評価モニターと弱視の評価モニターの評価が全く異なる傾向を示している。この両者は視覚に障害があるという点は共通だが、全盲者が音声読み上げ環境でウェブを利用するのに対し、弱視者は画面拡大表示で利用していることが多く、利用環境が全く異なることが評価パターンの違いとなって現れていると考えられる。

図3 モニター属性別に見たサイト評価点
Fig.3 Difference of Evaluation Scores between evaluators
with different disabilities

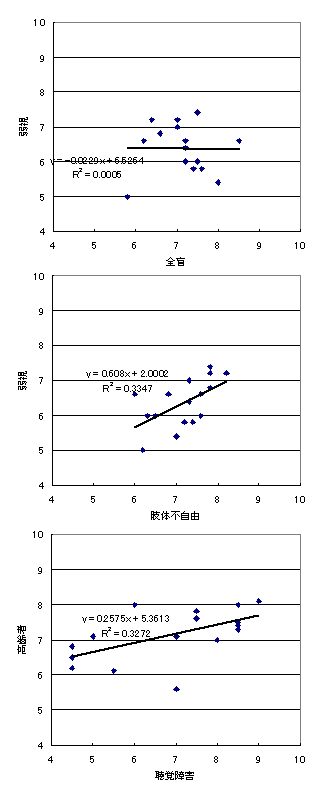
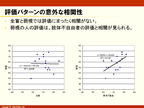
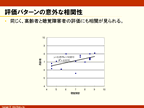
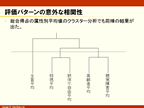
4.3 属性別評価パターンの相関関係
評価モニター属性別のサンプルサイト平均評価得点相互の相関関係を見ると、肢体不自由者と弱視者、聴覚障害者と高齢者の評価パターンが比較的似通っているという結果が得られた。一方、全盲者と弱視者の評価パターンとの間には、まったく関係性が認められなかった。

図4 モニター属性別の評価の相関
Fig.4 Correlation of Evaluation Scores between evaluators
with different disabilities



5. まとめ
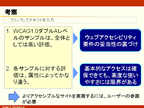
5.1 考察
WCAG1.0のAA相当のアクセシビリティを確保した今回のサンプルでは、全体としては障害者・高齢者ユーザーから高い評価を得ることができ、ウェブアクセシビリティ要件の妥当性を裏付ける結果となった。
ただし、各サンプルに対する評価はユーザーの属性によってかなり異なることが分かった。これは、ひとつのコンテンツで多様な属性のユーザーへの対応を目指すウェブアクセシビリティの考え方が、基本的なアクセシビリティの確保では有効なものの、より高度な使いやすさを実現する場合には限界があることを示すものと考えられる。

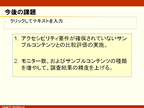
5.2 今後の課題
今回の評価は、同レベルのアクセシビリティを確保したコンテンツのみを対象としていたが、アクセシビリティ要件の有効性を検証するには、要件を満たしていないコンテンツの評価と比較する必要がある。
また、評価モニターの人数も十分ではないので、今後、さらに評価モニターの人数、評価対象コンテンツの種類を増やして、より詳細で信頼性の高い評価を実施していきたい。



参考文献
- [1] JIS X8341-3 高齢者・障害者等配慮設計指針−情報通信における機器,ソフトウェア及びサービス−第3部:ウェブコンテンツ; 日本規格協会, (2004).
- [2] 安藤WebアクセシビリティJIS規格完全ガイド; 日経BP社,(2004).
- [3] Web Accessibility Initiative; Web Contetns Accessibility Guidelines 1.0; http://www.w3.org/TR/WCAG10/,(1999).
出典
ヒューマンインターフェースシンポジウム2004論文集

 03-3261-7431
03-3261-7431