高齢者および視覚障害者のウェブ利用特性の分析
安藤 昌也、米田 佳代、大久保 翌 (アライド・ブレインズ)
Analysis of web use characteristics of the elderly and the visually disabled
Masaya Ando, Kayo Yoneda and Akira Ohkubo (Allied Brains)
Abstract - To learn how the elderly and the visually disabled use the Web, we conducted usability test and interviews. We found that to assure web accessibility for them, it is important not only to pass the accessibility checkpoints established in W3C Web Content Accessibility Guidelines 1.0. but to consider web usability.
Keywords:web accessibility, web usability, web use characteristics, the elderly and the visually disabled
1. はじめに
著者らは、平成13年度総務省が中心に行った「ウェブアクセシビリティ実証実験」[1],[2]の一環として高齢者および視覚障害者のウェブサイト利用特性の分析を行った。
ウェブアクセシビリティに配慮すべき項目ついては、WAI(Web Accessibility Initiative)が勧告した「ウェブコンテンツアクセシビリティガイドライン(WCAG1.0)」がデファクトスタンダードとして世界的にも認知されつつあるが、実際に配慮の対象となる高齢者や視覚障害者がウェブを利用する際の特性や問題点については、十分把握されているとはいえない[3]。
本稿では、ユーザ分析の手法に基づいて実施した、高齢者と視覚障害者(全盲・弱視)のウェブサイト利用特性分析の結果を報告する。
2. 高齢者のウェブ利用特性の分析
2.1 調査の背景と目的
著者らはまず、高齢者の情報通信利用のハードルは、利用環境と設備の問題を中心とした「デジタルデバイド」と「ウェブアクセシビリティ」の2つに大別されると仮定した。前者への注目は高まっている一方、後者に関する課題は正確に把握されていない。
そこで、高齢者のウェブ利用において、実際にどのようなことがハードルとなっているかを、操作実験を通して具体的に把握し、ウェブアクセシビリティ確保のポイントを分析することを、本調査の目的とする。
2.2 実施概要
調査の実施概要は次のとおりである。
- 実施日:2001年12月27日
- モニター:仙台シニアネットクラブ会員11名
- モニター特性:比較的得意度の高い方中心
- 実施方法:2〜3名のグループで実施。一人ずつで操作した後は、グループ内で助け合うことも可とした。
- 使用ブラウザ:インターネットエクスプローラー5
2.3 操作実験の実施方法
実際のインターネット利用に近づけるため、一般的な操作課題を設定し、その課題を実施する様子を観察するとともに、本人から課題の操作について意見や感想を聞くこととした。
インターネットの利用を、「情報選択特性」と「タスク実施特性」の2つの視点から分析できるよう、サイトを発見するまでの操作(表1の「操作課題1」参照)と、各サイトでの操作(表1の「操作課題2」参照)を分けて実施した。
| 想定状況 | 東京に住む知人に、仙台名産「笹かまぼこ」をお歳暮として送りたいと思います。価格は、1セット5000円程度を考えています。あなたは、インターネットで注文してみようと思い、パソコンを立ち上げました。 |
|---|---|
| 操作課題1 | まず、商品を注文できる笹かまぼこ専門店のホームページを2つ以上探してみてください。 |
| 操作課題2 | 次に、2つの笹かまぼこ専門店のホームページから、商品を選択、代金の支払いなどの便利さを比較して、どちらがよかったかを教えてください。 |
2.4 高齢者の情報選択特性の分析
検索サイトの中から、目的のサイトを2つ以上見つけ出す操作(表1の「操作課題1」)の中では、目的のサイトを発見するまでに、多くの戸惑いが見受けられた。それらのうち特徴的な操作をまとめると、以下の3点が挙げられる。
- 1 目的とするサイトがすぐに得られるような、キーワードをうまく設定できない。
- 2 検索結果を選択して表示されるページが目的とするページかどうかを判断するまでに時間がかかる。
- 3 検索結果から目的のサイトが1つ見つかったとしても、他の検索結果を見ているうちに、どれがそのサイトだったか忘れてしまう。
2.5 高齢者のタスク実施特性の分析
指定された2つのウェブサイトで、商品を購入するまでの操作(表1の「操作課題2」)を比較してもらった。操作の戸惑いは、それぞれのサイトデザインにより若干違いがあるが、原因となるデザインの要素により、主に以下の5点にまとめることができる。
- 4 トップページのメニューボタンの数と名前がわかりやすさに大きく影響する。消費者として必要な情報がすぐにわかる構成が好評である。
- 5 英語やカタカナ表記のボタン名は、わかりにくい原因になり、操作に不安を感じるという意見もあった。
- 6 メニューボタンが少なくても、配置が不適切だとわかりにくいケースがある。
- 7 リンクボタンを押すと新たにウィンドウが開くものでは、前の画面に戻る操作(ブラウザの「戻る」ボタン)が利用できず戸惑う。
- 8 ブラウザから、セキュリティ技術(SSL
 )で保護されていることを示す警告が出たが、意味が理解できずそれから先の操作を断念する。
)で保護されていることを示す警告が出たが、意味が理解できずそれから先の操作を断念する。
2.6 高齢者におけるウェブアクセシビリティ
2.4および2.5で観察された8つのアクセシビリティ上の問題点を解決する方向性は、各ウェブサイト提供者自身が配慮すべき項目と、高齢者のウェブ利用を支援するサービスやツールに期待される項目の2つに分けられる。「情報伝達の保証」という観点で見た場合に、2.5-4、5、6、7のような、より重要度の高い問題が、サイト提供者側が配慮すべき項目に集中している。
観察された問題点の解決の方向性とWCAG1.0の項目は、必ずしもすべてに対応していない(表2参照)。
WCAG1.0がHTML 言語の記述方法に傾倒しているのに対し、本実験から分析された高齢者のウェブアクセシビリティ上の課題は、いかに情報をわかりやすく整理して表現するか、といったユーザビリティ情報アーキテクチャの視点が中心であった。
言語の記述方法に傾倒しているのに対し、本実験から分析された高齢者のウェブアクセシビリティ上の課題は、いかに情報をわかりやすく整理して表現するか、といったユーザビリティ情報アーキテクチャの視点が中心であった。
| 観察された問題点 | 問題解決の方向性 | 対応するWCAG項目 |
|---|---|---|
| 2.4-2 検索結果を選択して表示されるページが、目的とするページかどうかを判断するまでに時間がかかる | ●タイトルを正しく入れる ●サイトマップ等、サイト全体の目的や位置付けを示す仕組みを提供する |
13.3 サイトの全体的な構成に関する情報(例えばサイトマップや目次など)を提供する【優先度2】 |
| 2.5-4 トップページのメニューボタンの数と名前がわかりやすさに大きく影響。消費者として必要な情報がすぐにわかる構成が好評 | ●提供する情報を利用者の立場でまとめ、メニューとして提供する ●メニュー名は、内容を適切に表現する |
13.1 各リンク部分は、その行き先が明確にわかるようにする【優先度2】 |
| 2.5-5 英語やカタカナ表記のボタン名は、わかりにくい原因に。操作に不安を感じるという意見も | ●ボタン名には、英語やカタカナ語を極力使わず、わかりやすい日本語で表現する | (なし) |
| 2.5-6 メニューボタンが少なくても、配置が不適切だとわかりにくいケースがある | ●メニューを縦と横に同時に配置するときは、高齢者がこの形式のデザインに、あまり慣れていないことに留意する。 | 13.5 ナビゲーションのための仕組みが目立ってアクセスしやすくなるように、ナビゲーション・バーをつける。【優先度3】 |
| 2.5-7 リンクボタンを押すと、新たにウィンドウが開くものでは、前の画面に戻る操作(ブラウザの「戻る」ボタン)が利用できず戸惑う | ●むやみに新しいブラウザを開いて表示しない | 10.1 ユーザーエージェントで新しいウィンドウを開かない設定ができるようになるまでは、ユーザーに知らせることなしに、新しいウィンドウを開いたり、現在のウィンドウを変更しないようにする【優先度2】 |
3. 全盲利用者のウェブ利用特性の分析
3.1 背景と目的
ここでは、全盲の視覚障害者は、実際にウェブをどのように利用しているのか、また、利用上どのようなことが問題になっているのかを把握した上で、ウェブアクセシビリティ確保のポイントを分析することを目的とする。
3.2 調査実施方法
総務省ウェブアクセシビリティ実証実験を通じて、協力地域・団体の全盲のウェブ利用者からヒアリング等によって意見を収集した。(岡山県6人、福岡市7人、横浜市立盲学校9人)
3.3 全盲利用者の情報取得の特徴
全盲利用者は、主に音声読み上げソフト(音声読み上げブラウザやスクリーン・リーダー)を用い、 HTMLのテキスト部分を音声化してウェブを利用している。
その特徴として、特定のウェブサイトから欲しい情報を取得する作業のプロセスを健常者と比較すると、全盲の利用者は一目でウェブページを認識することができないため、ウェブサイトや各ページの構造の把握や確認のための作業が非常に多いことがわかった。
全盲利用者がウェブから情報取得する際、次の4つの順に繰り返し内容の把握や確認を行いながら、操作を進めている。(表3参照)
- サイトのトップページを表示してサイトを理解する。一目でトップページの全体像を判断することができないので、まず自分の目的とするサイトかどうか、どのような内容・機能のサイトかを把握する。
- 欲しい情報のありそうなリンクをクリックしたり、ページを検索してサイトを理解する。欲しい情報があるページに効率的にたどり着くために、リンクをたどればいいか、キーワード検索が使えるかを検討するのである。また、トップページから、どのページに飛べば欲しい情報がありそうかも検討する。
- 欲しい情報があるページかどうかを判断しながらページを理解する。これは、ページの内容を一目で判断することができないため、目的の情報があるページにアクセスできたかを確認し、広告やメニューを読み飛ばしてページ内の目的とする情報の位置に早くたどりつき、欲しい情報がページ内にあったかを確認する作業である。
- 欲しい情報の内容を理解する。その際、画像などの非テキストコンテンツの内容や、視覚的なデザイン、レイアウトを正しく理解しようとする。
3.4 全盲利用者の情報取得方法と問題となる事柄
全盲利用者がウェブから情報取得をする際に問題となる主な事柄を、3.3であげた4つの段階ごとに見ていく。
- 初めて訪れるサイトのトップページを表示する際には、まずトップページをひととおり読み上げ、ページの内容や機能、サイト全体の構造を把握する。そのため、メニューリンク数があまりに多い場合や、テーブルによるレイアウトで音声読み上げソフトの読み上げ順序に矛盾が生じると、サイトの把握が難しくなる。
- 欲しい情報がありそうなリンクをクリック又はページを検索する際、初めて訪れるサイトではリンクをたどるよりもキーワード検索を行う傾向がある。そのため、検索機能を備えていても、ページ左上等に配置されていて音声ブラウザで初めの方に読み上げられないと、検索機能に気づかず活用できないことがある。
また、何度か訪れたことのあるサイトでは、ページの全体ではなくリンクだけを読み上げる傾向があるため、リンクを示す文章に、「左のリンク」「ここのリンク」などの視覚的な表現が用いられていたり、リンク画像に適切な代替テキストが用意されていないと、どのようなリンク先かを理解しにくい。 - 欲しい情報があるページかどうかを判断するには、初めに読み上げられるページタイトルを聞いてページの内容を理解している。そのため、どのページにも同じタイトル名が入っていると、何のページかを瞬時に判断できない。
また、ページ内で目的とする情報に早くたどりつくために、キーボードのtabキーでリンクを移動したり、音声読み上げソフトのリンク読み、見出し読み機能を使って不必要な部分を飛ばし読みしている。その際、ページ上部や左側にナビゲーションリンクがたくさんあるケースが多いため、なかなか欲しい情報(ページ本文)にたどり着けないことや、ページが変わっても同じリンクを読み上げることになり、自分の操作でページが切り替えられたのか認識しにくいことが問題となる。 - 欲しい情報を理解する際には、画像に適切な代替テキストが入っていないと、画像の意味を理解できない。
また、全盲利用者は、音声では正しい情報が得られなかった場合に、理解できる形に頭の中で変換したり、情報加工するということも行うが、データテーブルでセルを結合してあったり、レイアウト目的で一単語内にスペースを入れてあると、意味を理解するのが困難となる。
| 操作 | 1 サイトのトップページを表示する | 2 欲しい情報のありそうなリンクをクリック又はページを検索する | 3 欲しい情報があるページかどうか判断する | 4 欲しい情報の内容を理解する |
|---|---|---|---|---|
| 主な問題点と解決の方向性 | ●フレームにはタイトルや説明をつけ、わかりやすくする【12.1(優先度1)・12.2(優先度2)】 ●むやみに新しいウィンドウを開いて表示しない【10.1(優先度2)】 ●トップページの情報量やリンクの数を、できるだけ少なくする。【13.8(優先度3)】 ●テーブルは、読み上げソフトでも意味が通じるような順に記述する【5.3(優先度2)】 |
●リンク画像には代替テキストをいれる【1.1(優先度1)】 ●リンクテキストには視覚的な表現を使わない【13.1(優先度2)】 ●検索機能がある場合は、ユーザーのスキルと好みに合わせて異なるタイプの検索ができるようにする【13.7(優先度3)】 ●検索ボックスはページの左上に置く【なし】 ●サイト内に置く検索ボックスは、サイト内が検索できる機能とする【なし】 |
●各ページには内容がわかるようなタイトルを入れる【13.2(優先度2)】 ●ナビゲーションリンクや広告は、読み飛ばせるように、隠しリンクを入れる【13.6(優先度3)】 ●各ページに、トップへ戻るボタンをつける【13.4(優先度2)、13.5(優先度3)】 |
●画像には代替テキストをつける【1.1(優先度1)】 以外のファイル形式でも情報提供を行う【11.3(優先度3)】 以外のファイル形式でも情報提供を行う【11.3(優先度3)】●Flashページ以外に、HTMLのページも用意する【11.4(優先度1)】 ●わかりやすい日本語で表現する【14.1(優先度1)】 ●一単語内にスペースを入れない【14.1(優先度1)】 ●強調する時は、視覚的な表現でなく、構造的な強調を行うタグを使う【3.3(優先度2)】 ●データテーブルでは、縦列と横列の意味が正しく理解できるようにする【5.1(優先度1)】 |
※ 【 】内は、WCAG1.0のチェックポイントと優先度
3.5 全盲利用者のウェブアクセシビリティ
主な問題点の解決方法をWCAG1.0のチェック項目と対比させると、表3のように、「4 欲しい情報の内容を理解する」際に問題となる、代替手段の提供への配慮に関して、優先度が高くなっている。
全盲利用者が正しく情報取得をするには、情報自体の理解以前に、サイトやページの理解が必要となる。従って、WCAG1.0の優先度は低いものの、1〜3で問題となる検索の使いやすさやナビゲーションの分かりやすさ等への配慮も重要である。
4. 弱視利用者のウェブ利用の特性分析
4.1 弱視の視覚障害者の特徴
ひと口に弱視と言っても、障害の状況により「見え方」や「見えやすい条件」に多様な個人差がある。ウェブサイトの利用を考えた場合、障害の状況やウェブコンテンツの特性等によって利用方法も複数あり、全盲の利用者に比べ利用の際に問題になる事柄も個人差が大きい。
4.2 弱視の視覚障害者のウェブ利用方法
弱視の視覚障害者は、障害の状況や、情報取得のための必要性に応じて、主に次の4種類の方法を組み合わせてウェブを利用することが多い。「1 パソコンやブラウザ、ユーザスタイルシートの設定で、配色、文字サイズ等を変更する」、「2 画面拡大ソフトを利用する」、「3 拡大レンズを画面にあてて物理的に拡大する」、「4 音声読み上げソフトを利用する」。
視覚での利用がある程度可能な場合は、基本的にはパソコンやブラウザ等の設定を調整してウェブを利用するが、特定の情報(テキスト・画像)を詳しく確認したい場合などには、拡大ソフトまたは拡大レンズを利用する。また、大量の長文を読み流したいときなどには、音声読み上げで利用することもある。
4.3 弱視の視覚障害者のウェブ利用の特徴
視覚での利用がある程度可能な弱視利用者は、ウェブサイトのどんなページを見るときにも、利用の準備のために、そのサイトに見合った「ブラウザ等の設定調整」作業が必要である。
次に、「構造と機能の把握」作業を行う。欲しい情報の位置に大まかなあたりをつけ、その箇所をブラウザ設定変更や、拡大表示ソフト・レンズ等の利用により拡大して、「情報内容の読み取りと利用」作業を行う。
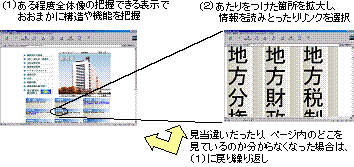
拡大したものが欲しい情報ではない場合や、拡大したことによりレイアウトが崩れ、どこをどのように拡大したのか分からなくなってしまった場合などは、もう一度縮小表示をし「構造と機能の把握」作業に戻ってレイアウトを確認する(図1参照)。

図1 情報取得手段の概念図
4.4 弱視の視覚障害者のウェブ利用の問題点
ページの拡大、縮小作業を繰り返し行うため、弱視の視覚障害者のウェブ利用においては、次のような問題が発生する。
「ブラウザ等の設定調整」作業においては、配色設定等の変更によるコントラスト調整や、ブラウザ等の設定変更による文字サイズの拡大縮小などがユーザ環境で自在に行えない場合、円滑にサイトから情報を得ることが難しくなる。
「構造と機能の把握」作業では、ページ内のレイアウト構造が複雑な場合や、トップページで重要な情報や機能がページの下の方にある場合、ページ内の情報量が膨大な場合などが問題となる。
「情報内容の読み取りと利用」作業では、テキスト情報が画像で表現されている場合にブラウザ等の設定変更だけでは拡大できない。また、マウスの動作状況を正確に目で追うことが難しいため、リンクテキストが複数並んでいる場合にリンクとリンクの間が詰まっていると必要なリンクを間違わずに選択することが難しい。
5. 考察
以上のように、高齢者、視覚障害者のウェブサイト利用特性を分析すると、単にページ内の情報を正しく取得できるだけでなく、その情報にたどり着くまでのサイト構造やナビゲーションがいかにわかりやすいかが重要となっていることがわかる。したがって、ウェブアクセシビリティを確保するためには、WCAG1.0に配慮するだけでなく、ユーザビリティに配慮することが重要となる。
本調査では、とりたててて新しい発見があったわけではなく、アクセシビリティに関心を持つ人には既に知られている情報を整理したにすぎない。しかし、これらの情報は、実際にウェブアクセシビリティに配慮したコンテンツを制作すべきウェブデザイナーには、これまで、なかなか知られることはなかった。そういった潜在的な情報を顕在化させたところに、本調査の意義がある。
参考文献
-
[1] Uchida, H., Ando, M. et al.: Research and Improving Web Accessibility in Japan; Internet Imaging Proceeding of SPIE, Vol.4672, pp46-54 (2002).
- [2] ウェブアクセシビリティ実証実験サイト: みんなのウェブ, http://www.jwas.gr.jp/
(註:http://www2.nict.go.jp/ts/barrierfree/accessibility/ に変更になりました) -
[3] Judy Brewer: How People with Disabilities Use the Web ;
http://www.w3.org/WAI/EO/Drafts/PWD-Use-Web/ (2001).
出典
ヒューマンインターフェースシンポジウム2002論文集

 03-3261-7431
03-3261-7431